Currency Converter
Coding Challenge :: Currency Converter
Problem Statement: Create a currency converter
Create a currency converter app that converts one currency into another in order to check its corresponding value.
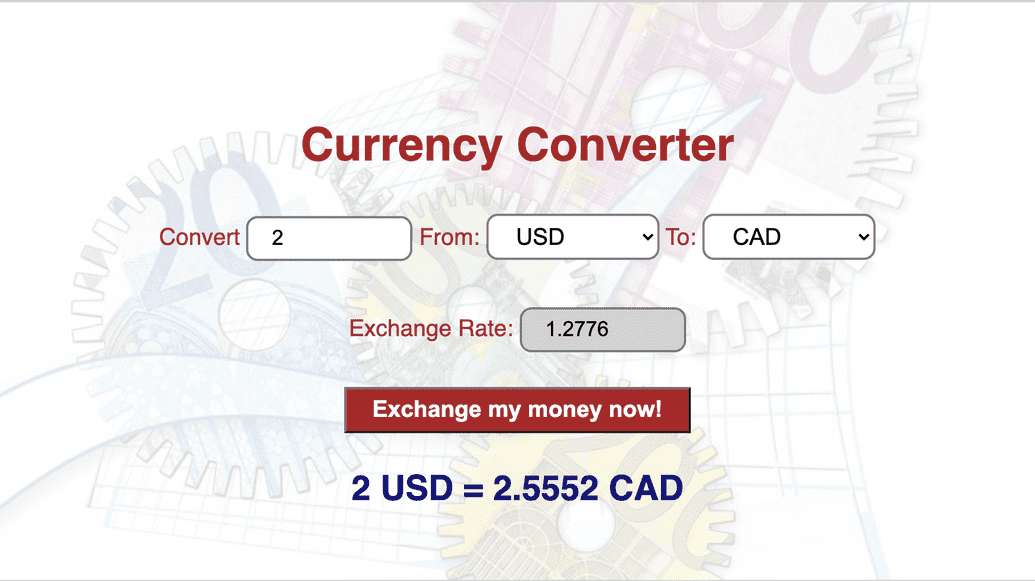
Here's the final version of the app 💵 💷 💴

Action Plan:
- Determine input & output fields
- Define folder struture
- Add content to the html page
- Add styling using CSS
- Add interaction using JavaScript & make the app dynamic by connecting to a database of current currency exchange rates
- Publish the app.
Plan Execution
- Determine input & output fields
Let's determine input and output values for our currency converter app
- Input Fields
- Amount to convert
- From Curreny: i.e. the currency to convert from
- To Curreny: i.e. Currency to convert to
- Output Fileds
- Applicable exchange rate for conversion
- Corresponding amount in target currency
- Define folder struture
Use a code editor (recommended: VS Code) to create a basic folder structure and files.
Folder: Currency converter app:
|__ index.html|__ index.js|__ css -> style.css
- Add content to html page
Now we'll add elements to the html page to display input & output value.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./css/style.css"><title>Currency Convertor</title></head><body><div id="container" class="bg-image"><h1>Amazing Currency Converter</h1><p>Convert<input type="number" min="1" id="original-currency-amount" placeholder="Amount"></input>From:<select id="original-currency-unit"></select>To:<select id="new-currency-unit"></select></p><p><span id="span-exchange">Exchange Rate:</span><input type="number" id="exchange-rate" readonly></input></p><button id="btn-exchange">Exchange my money now!</button><p id="output-text"></p></div><script src="index.js"></script></body></html>
- Add styling using CSS
I'll perform these steps while adding styling to the html page:
- Link
cssfile withhtmlfile. - Style input & output fields
Here's what my styling looks like:
body {text-align: center;font-family: sans-serif;font-size: 20px;background-color:lightgray;color: brown;}h1 {padding-top: 100px;font-size: 40px;color: brown;}.bg-image {background-image: url("../images/gear-currency-bg-1.jpg");margin-top: 100px;height: 500px;background-position: center;background-repeat: no-repeat;}input, select {border: 2px solid gray;border-radius: 10px;}input {width: 100px;height: 21px;font-size: 16px;margin: 10px auto;padding: 7px 20px;}select {width: 100px;height: 40px;font-size: 16px;margin: 10px auto;padding: 5px 20px;}input:focus, button:focus, select:focus {outline: none;border-color: brown;}button {width: 300px;height: 40px;font-size: 20px;font-weight: bold;background-color: brown;color: white;}button:hover, button:hover {background-color: lightgoldenrodyellow;color: brown;}#exchange-rate {background-color:lightgray;display: none;}#span-exchange {display: none;}
- Add interaction using JavaScript & make the app dynamic by connecting to an API.
Perform these steps while adding interactivity to the html page:
- Link
jsfile withhtmlfile. - Grab elements from html & read values provided by user
- Validation of fields to ensure user provides all mandatory values
- Add event listenrs for button to perform action and dispaly results
- Make the app dynamic by connecting to an API.
I used Foreign exchange rates API that is a free service for current and historical foreign exchange rates published by the European Central Bank.
You can also use ExchangeRate-API
Here is the JS Code:
let currencyAmtSelector = document.getElementById("original-currency-amount");let originalCurrencySelector = document.getElementById("original-currency-unit");let newCurrencyUnitSelector = document.getElementById("new-currency-unit");let exchangeRateSelector = document.getElementById("exchange-rate");let btnExchange = document.getElementById("btn-exchange");let outputText = document.getElementById("output-text");let spanExchange = document.getElementById("span-exchange");let originalCurrencyAmount, originalCurrencyUnit;let options, exchangeRates;const select = document.querySelectorAll('select')async function getExchangeRate(){let response = await fetch ('https://api.exchangeratesapi.io/latest?base=USD')let data = await response.json()const currencyUnits = Object.keys(data.rates)const rates = data.ratescurrencyUnits.map((currency) => {options += `<option value=${currency}>${currency}</option>`;})originalCurrencySelector.innerHTML = options;newCurrencyUnitSelector.innerHTML = options;exchangeRates = rates;}getExchangeRate();const styleOutputText = () => {outputText.style.fontWeight = "bold";outputText.style.fontSize = "30px";outputText.style.color = "#141878";spanExchange.style.display = "inline"document.getElementById("exchange-rate").style.display = "inline";}async function currencyConversion() {originalCurrencyAmount = currencyAmtSelector.value;originalCurrencyUnit = originalCurrencySelector.value;newCurrencyUnit = newCurrencyUnitSelector.value;if(!originalCurrencyAmount) {outputText.style.color = "red";outputText.textContent = `Please enter the currency value to convert.`}else{styleOutputText();const rate1 = exchangeRates[originalCurrencyUnit];const rate2 = exchangeRates[newCurrencyUnit];exchangeRate = (rate2/rate1).toFixed(4);totalAmt = (originalCurrencyAmount * exchangeRate).toFixed(4)exchangeRateSelector.value = (rate2/rate1).toFixed(4);outputText.textContent = `${originalCurrencyAmount} ${originalCurrencyUnit} = ${totalAmt} ${newCurrencyUnit}`}}//Event ListenersbtnExchange.addEventListener("click", currencyConversion);
- Publish the app
I used github pages to deploy my app by following these steps:
- Created a repository on github.
- Pushed my code.
- From repo settings, published my app using github pages. The html file with name index.html is published as the home page.
Here's my App's source code and the deployed version.